Bootstrap 3 CSS (การใช้งาน Class หลักใน bootstrap 3)
class ที่ชื่อว่า “Container” และ “Container-fluid”
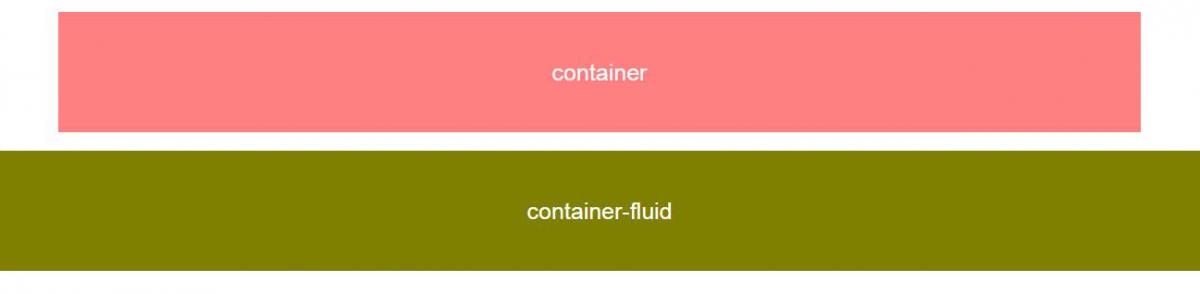
Container เป็นกล่องสำหรบเก็บเนื้อหา ส่วนประกอบต่าง ๆ ไว้ภายในเป็นรูปแบบขนาดตายตัว แสดงอยู่กึ่งกลางหน้าจอซึ่ง container นี้จะมีความกว้างอยู่ที่ 940px
ตัวอย่าง
<body>
<div class="container">
........
</div>
</body>
container-fluid เป็นกล่องสำหรบเก็บเนื้อหาส่วนประกอบต่าง ๆ ไว้ภายในเป็นรูปแบบยืดหยุ่นได้ ตามขนาดของจอแสดงผล
ตัวอย่าง
<body>
<div class="container-fluid">
........
</div>
</body>
ผลลัพธ์ ที่แตกต่างกันระหว่าง container และ container-fluid

class ที่ชื่อว่า “row”
หลังจากที่เราสร้าง class ที่ชื่อว่า container เพื่อครอบเนื้อหา และส่วนประกอบต่าง ๆ เรียบร้อยแล้ว สิ่งที่เราต้องเรียนรู้และสำคัญมากก็ คือ class ที่ชื่อว่า “row” อยู่ภายใน class ที่ชื่อว่า container เสมอ
<body>
<div class="container">
<div class="row">
........
</div>
</div>
</body>
<body>
<div class="container-fluid">
<div class="row">
........
</div>
</div>
</body>
ประเภทบทความ: