Add icon ionic framwork

การสร้าง Icon Apps มีวิธิการดั้งนี้
1.เข้าไปที่ไฟล์ config.xml
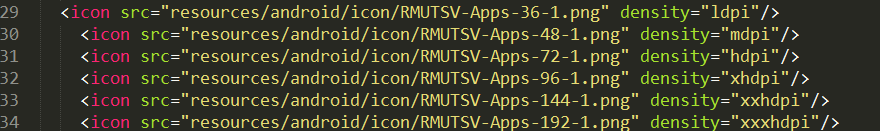
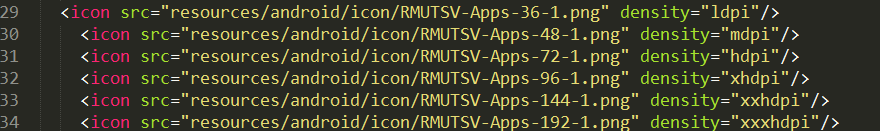
2.เข้าไปเพิ่มชื่อไฟล์สำหรับ icon Apps ตามรูปภาพ

3.หลังจากนั้นก็ทำการบิ้วแอพก็จะได้ Icon Apps ตามที่ต้องการ
1.เข้าไปที่ไฟล์ config.xml
2.เข้าไปเพิ่มชื่อไฟล์สำหรับ icon Apps ตามรูปภาพ

3.หลังจากนั้นก็ทำการบิ้วแอพก็จะได้ Icon Apps ตามที่ต้องการ